DjangoStepByStep -- 一步接一步实例学习 DjanGo -- limodou 开启的体验式学习教程! Contents
提要
新版教程进入 DjangoStepByStepNew 第十三讲,简单的Ajax的实现(一),MochiKit的一些使用。 第十四讲,简单的Ajax的实现(二),使用SimpleJson来交换数据。
::-- ZoomQuiet [2005-12-31 06:55:32]
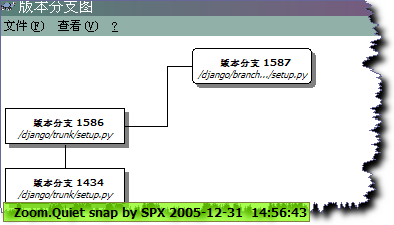
安装 0.90 版本,没有木头所言 manage.py 追回一步一步学习(一) 一看才明白,要SVN Trunk版本的!呜乎哀哉!你怎么不说清楚哪! {{{[F:\zDevelop\_Zoomq\Django\tryfirst]py manage.py runserver Validating models... 0 errors found. Starting server on port 8000 with settings module 'tryfirst.settings'. Go to http://127.0.0.1:8000/ for Django. Quit the server with CONTROL-C (Unix) or CTRL-BREAK (Windows). }}} 使用 Leo 组织一下子,明确项目结构,开始! 为什么?!urls.py 中 看着 example 再尝试 KAO!!也不成?!难道是
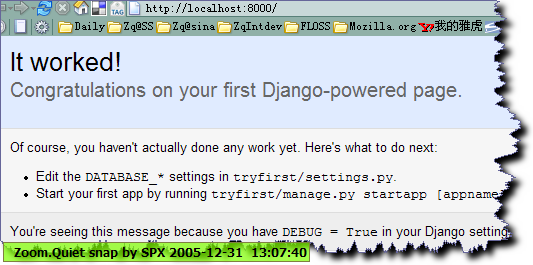
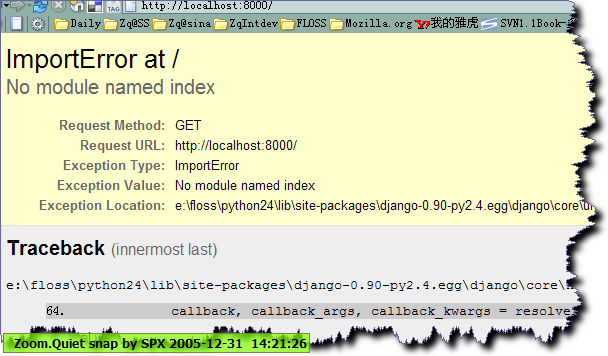
初体验,感觉 Django 的调试信息比KarriGell 还要漂亮哪!! 写应用页面变成了一个应用插件的注册过程,嗯嗯,有些向官僚式的八股文写作了,好!是俺组织标准化KarriGell web 应用的一种示范!
准备开始玩味 MTV (Model Template View) 按照说明一下子就成功了!
POST 看起来是个内置对象,想法子输出看一下子! 当然的,在充当模板的text 部分要追加</form>debug::%s""" 哈哈哈!!这样调试可以的话,那未将输出部分修改一下子: r 是什么呢?!r = DictIni(values=request.POST) 哈哈哈!使用 LiModou 的 dict4ini 模块!解析一下子dict 为对象,容易引用哪! 没有详细说明下去的,url_conf,不知道是否有Apache mod_rewrite 的神奇? 比如说:http://localhost:8000/foo?action=edit&user=zoomq 可以通过:http://localhost:8000/foo/zoomq/edit 来访问得到?
触及 MTV (Model Template View) 顺手将国际化的设置查明了 刷! 唉呀呀?这么一说...
进一步的 View操作 唉呀呀!简直就是MoinMoin 的页面处置流程哪! row.0|addslashes 管道定向技术哪!-) Context 对象是 DjanGo 内含特定的处理对象; 实际数据输出还是response.write(t.render(c))完成渲染
呜乎哀哉...理解,还是不管细节,成功就好? 现在开始是个分水岭了... 数据可以组织为字典,但对于每个对象,却仍然可以调用它的方法。比如 a 有一个 getname 的方法,可以在模板中这样 。因此django有一种调用的策略,非常灵活。 -- limodou
1. 缘起
大家都是知道DjanGo 好东西,但是一下子转不过思想来,那未…… 我在想,KarriGell 与 DjanGo 的开发体验到底差别在哪里,为什么 DjanGo 给我的感觉还不是那么清晰直观呢?于是我想从最最简单的例子做起,并且记录下来。 -- limodou 1.1. 教程日志
<< < 2025 / 12 >
>>
Mon
Tue
Wed
Thu
Fri
Sat
Sun
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
1.2. 成果
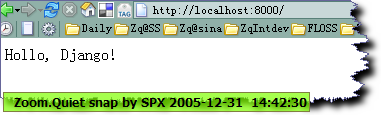
在本文中我列举了一个最简单的hello,django的例子,有兴趣看一看,你可以先不知道django的model, admin,
template,就是一个最简单的 hello, 看如何使用django做一个。
1.3. 学员体验

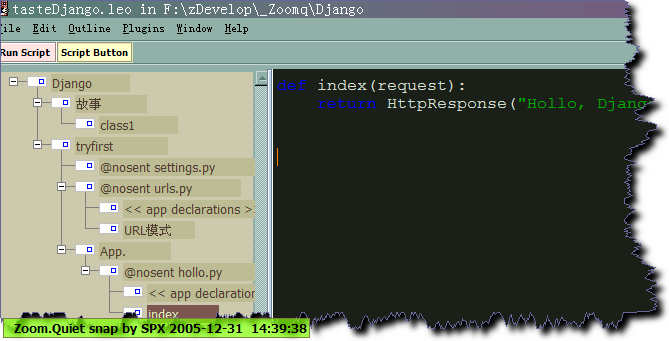
1.4. LiClass1:Hollo world!



# (r'^tryfirst/', include('tryfirst.apps.foo.urls.foo')),
(r'^$', 'hollo.index'),(r'^$', include('tryfirst.apps.hollo.index')),
(r'^$', 'tryfirst.apps.hollo.index'),
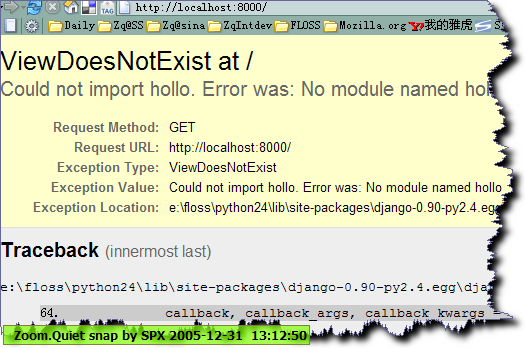
 DONE! limodou!! 你为什么不说明白哪!!好歹也测试一下子哪!!!
DONE! limodou!! 你为什么不说明白哪!!好歹也测试一下子哪!!! 1.4.1. 小节
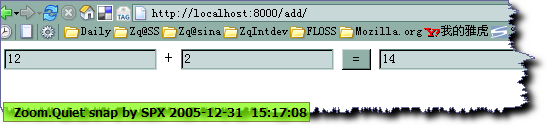
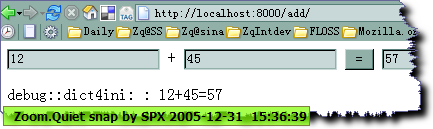
1.5. LiClass2:加法器?
 当然,没有使用 LiModou 说的那种 url 声明,追加的是: {{{(r'^add/$', 'tryfirst.apps.add.index'),
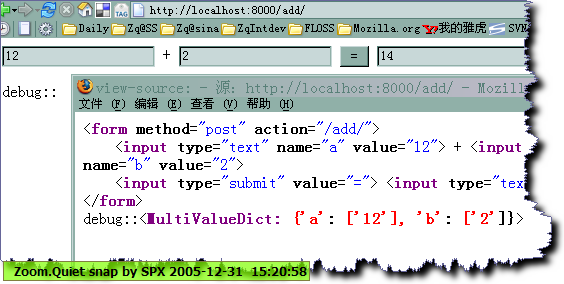
当然,没有使用 LiModou 说的那种 url 声明,追加的是: {{{(r'^add/$', 'tryfirst.apps.add.index'), 1.5.1. 调试?!

1.5.2. 恶搞
 可用!是也乎^__^
可用!是也乎^__^
1.5.3. URL 规则
1.6. LiClass3:MTV初步
TIME_ZONE = 'Asia/Shanghai PRC'
LANGUAGE_CODE = 'zh-cn'
居然没有Bei Jing!! 唉呀呀... 立即就有了; 嗯嗯,从现在开始每个应用都要修改三个文件:
立即就有了; 嗯嗯,从现在开始每个应用都要修改三个文件:
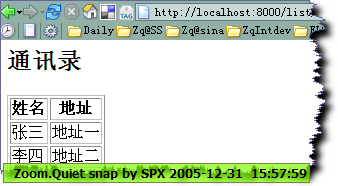
果然一试就成!赞!! (r'^list/$', 'tryfirst.apps.list.index'),
(r'^li/$', 'tryfirst.apps.list.index'),这样一来就可以方便的将相同的活动发布为不同的访问?!1.7. LiClass4:csv输出
获取 request <--> DjanGo <--> response 输出

response = HttpResponse(mimetype='text/csv')
response['Content-Disposition'] = 'attachment;filename=%s.csv'filename
两句约定了下载时的文件名1.7.1. 小节
2. 反馈
项目讨论
