|
Size: 1062
Comment: 《Dive into Greasemonkey》] -- 深入 Greasemonkey!'''
|
← Revision 24 as of 2009-12-25 07:11:03 ⇥
Size: 2954
Comment: converted to 1.6 markup
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| [[TableOfContents]] = Greasemonkey = |
'''Greasemonkey-- FireFox插件开发利器!''' <<TableOfContents>> = 简介 = |
| Line 9: | Line 10: |
| '''推荐脚本:'''Inline MP3 Player。安装以后网页所有mp3后缀的连接都会跟上一个播放按钮,可以直接播放之,还有很多很cool的插件,推荐! | |
| Line 11: | Line 11: |
| == Dive into Greasemonkey == * 好书! * '''[http://diveintogreasemonkey.org/install/what-is-greasemonkey.html 《Dive into Greasemonkey》] -- 深入 Greasemonkey!''' * [http://www.woodpecker.org.cn/share/doc/diveintogreasemonkey-2005-05-09/toc/ 本地在线阅读] * [http://www.woodpecker.org.cn/share/doc/diveintogreasemonkey-2005-05-09/videos/ 本地视频演示阅览] |
= 关于Greasemonkey的开发 = <<Include(GreasemonkeyTut)>> = 大家贡献自己开发的脚本 = == weide's == <<Include(GmonkeyWides)>> == 清风的脚本 == === 一个随时将所想发到Bloglines的插件 === 下载:[[attachment:TexttoBloglines0.1.user.js]] |
| Line 17: | Line 20: |
| = 清风提供的脚本 = attachment:hello.user.js |
本想将插件做在菜单中,可惜Greasemonkey和Firefox1.0.6有冲突,注册菜单函数,无法使用,哭。。。所以只好又在屏幕上加上一个小图标,点击后,日志自动保存到了Bloglines === 一个新浪vivi的插件 === 安装以后,屏幕右下角出现一vivi图标,点击后即可将当前网页保存至vivi。 发布1.1版本,使得vivi图标始终居于右下角。 解决方法: {{{ div.style.position = "fixed"; }}} '''截图:''' {{attachment:vivi.scr1.gif}} 安装: [[attachment:vivi1.1.user.js]] ''对其按右键即可安装'' |
| Line 22: | Line 45: |
= 推荐脚本 = == Inline MP3 Player == * 安装以后网页所有mp3后缀的连接都会跟上一个播放按钮,可以直接播放之,还有很多很cool的插件,推荐! * 截图: {{attachment:Greasemonkey_mp3.gif}} 安装:http://musicplayer.sourceforge.net/greasemonkey/inline.player.user.js == Greasemap == Greasemap是一个由Greasemonkey开发的firefox插件,其作用就是读取网页的地图信息。 {{{ <meta name='ICBM' content="39.93333, 116.2833" /> }}} 然后利用GoogleMap的API读取位置信息,显示出相应的地图。 思路拓展:比如一个商店的网站,利用该插件就可以轻松的显示出店铺位置。 效果: {{attachment:Greasemap.gif}} 安装:http://www.vinq.com/greasemap/greasemap.user.js Greasemonkey真是越玩越有趣了:) = 相关资源 = == Dive into Greasemonkey == * 好书! * '''[[http://diveintogreasemonkey.org/install/what-is-greasemonkey.html|《Dive into Greasemonkey》]] -- 深入 Greasemonkey!''' * [[http://www.woodpecker.org.cn/share/doc/diveintogreasemonkey-2005-05-09/toc/|本地在线阅读]] * [[http://www.woodpecker.org.cn/share/doc/diveintogreasemonkey-2005-05-09/videos/|本地视频演示阅览]] * [[http://dunck.us/collab/GreaseMonkeyUserScriptsGeneric|大量脚本下载]] == Greasemonkey for IE == http://www.bhelpuri.net/Trixie/Trixie.htm == 服务器端的Greasemonkey == [[http://monkeygrease.org/|Monkeygrease]] [[http://blog.donews.com/changzheng/archive/2005/11/09/620560.aspx|相关使用]] |
Greasemonkey-- FireFox插件开发利器!
Contents
1. 简介
Greasemonkey一个Firefox的扩展,可以执行javascript脚本,为页面添加很多实用功能。很Cool,以后为firefox编写插件就更容易了,推荐之!
主页:http://greasemonkey.mozdev.org/index.html
可用脚本:http://dunck.us/collab/GreaseMonkeyUserScriptsGeneric
2. 关于Greasemonkey的开发
回到Greasemonkey-- FireFox插件开发利器! |
::-- ZoomQuiet [2005-09-09 04:05:42]
2.1. Hello World例子
hello.user.js
for(var i=0; i<document.images.length; i++){
document.images[i].addEventListener("click",function(){alert('Hello World');},false);
}
2.2. 将一个Greasemonkey组件变为一个Firefox Extensions
按照以下步骤你就可以将你的Greasemonkey组件转换为Firefox Extensions,ok让我们开始
- 进入http://www.letitblog.com/greasemonkey-compiler/,将你的Greasemonkey代码copy到Javascript文本框内
- 为你的Extensions起一个名字填在Creator
- 在Version写入版本号
- 填写一个GUID,要生成GUID可以访问这个网站http://extensions.roachfiend.com/cgi-bin/guid.pl
然后点击生成你的Greasemonkey组件就变成了Firefox Extensions

P.S:
- 开发Greasemonkey组件要比单纯开发Firefox Extensions好调试
我的vivi变成Firefox扩展的下载 vivi1.1_ff_xpi
3. 大家贡献自己开发的脚本
3.1. weide's
回到Greasemonkey-- FireFox插件开发利器! |
9/9/2005 GreaseMonkey is so cool
::-- ZoomQuiet [2005-09-09 04:03:02]
Contents
在developerworks看文档的时候,style里定义的Code字体太小(code{ font-family: Courier, monospace; font-size: +2; }),刚开始看的时候还以为那是个下划线 再看发现那里应该是有内容的,否则文章连贯不起来,放大了无数倍之后,才发现居然真的有字 只好从菜单“工具-DOM查看器”,修改StyleSheets中Code的字体;换页之后发现那个Css是附带在每个页面当中的,每换一页都要修改一次,着实麻烦,于是就想到了GreaseMonkey。没想到的是,利用JS修改全局Css又费了一番功夫,好在终于成功了
IBMEditStyleCode.user.js
// IBM Develop's stye Code font size is two small,so change it // version 0.1 BETA! // 2005-09-08 // Copyright (c) 2005, Weide // Released under the GPL license // http://www.gnu.org/copyleft/gpl.html // // -------------------------------------------------------------------- // // This is a Greasemonkey user script. To install it, you need // Greasemonkey 0.5.3 or later: http://greasemonkey.mozdev.org/ // Then restart Firefox and revisit this script. // Under Tools, there will be a new menu item to "Install User Script". // Accept the default configuration and install. // // To uninstall, go to Tools/Manage User Scripts, // select @name(see follow), and click Uninstall. // // -------------------------------------------------------------------- // // ==UserScript== // @name IBM Edit Sytle Code // @namespace http://spaces.msn.com/members/weide/ // @description Edit IBM Develop's style code // @include *.ibm.com* // ==/UserScript== // You may find more functions at: // http://developer.apple.com/internet/webcontent/styles.html var ugly_selectorText_workaround_flag = false; var allStyleRules; String.prototype.trim = function(){ return this.replace(/(^\s+)|\s+$/g,""); } String.prototype.isEquals = function(str) { return this.toLowerCase() == str.toLowerCase(); } function ugly_selectorText_workaround() { if((navigator.userAgent.indexOf("Gecko") == -1) || (ugly_selectorText_workaround_flag)) { return; // we've already been here or shouldn't be here } var styleElements = document.getElementsByTagName("style"); for(var i = 0; i < styleElements.length; i++) { var styleText = styleElements[i].firstChild.data; // this should be using match(/\b[\w-.]+(?=\s*\{)/g but ?= causes an // error in IE5, so we include the open brace and then strip it allStyleRules = styleText.match(/\b[\w-.]+(\s*\{)/g); } for(var i = 0; i < allStyleRules.length; i++) { // probably insufficient for people who like random gobs of // whitespace in their styles allStyleRules[i] = allStyleRules[i].substr(0, (allStyleRules[i].length - 2)).trim(); } ugly_selectorText_workaround_flag = true; } // setStyleByTag: given an element type, style property and // value, and whether the property should override inline styles or // just global stylesheet preferences, apply the style. // args: // e - element type or id // p - property // v - value // g - boolean 0: modify global only; 1: modify all elements in document function setStyleByTag(e, p, v, g) { e=e.trim(); if(g) { var elements = document.getElementsByTagName(e); for(var i = 0; i < elements.length; i++) { elements.item(i).style[p] = v; } } else { var sheets = document.styleSheets; if(sheets.length > 0) { for(var i = 0; i < sheets.length; i++) { var rules = sheets[i].cssRules; if (! ( rules ) ) rules = sheets[i].rules; if(rules.length > 0) { for(var j = 0; j < rules.length; j++) { var s = rules[j].style; // selectorText broken in NS 6/Mozilla: see // http://bugzilla.mozilla.org/show_bug.cgi?id=51944 ugly_selectorText_workaround(); if(allStyleRules) { if(allStyleRules[j].isEquals(e)) { s[p] = v; } } else {//alert(rules[j].selectorText+e+s.fontsize); // use the native selectorText and style stuff if (rules[j].selectorText.isEquals(e)){ //(((s[p] != "") && (s[p] != null)) &&(rules[j].selectorText.isEquals(e))) { s[p] = v; } } } } } } } } setStyleByTag('code','font','12px Courier, monospace',0)具有良好插件结构(扩展机制)的软件是令人舒服的,FireFox即是其中一款。GreaseMonkey是FireFox的一个扩展,可以执行JavaScript脚本,为页面增加许多实用功能。 Greasemonkey 提供全自动化的服务,帮你 Match Domain,自动执行 User scripts,加强管理。Greasemonkey的出现从本质冲击了我们对浏览器的使用概念,通过浏览器对网页执行本地脚本程序,控制网页的呈现方式,添加功能。其实Greasemonkey本身并没有多么的显眼,因为他的功能完全类似于一个基础设施,所以,看不出他能干什么。他是一个中间的承载器件,要是把各种JavaScript脚本语言加载上去,那功能就太丰富多彩了。 对于软件架构方面的启发就是:Kernel+插件容器(包含插件辅助工具)+插件。Kernel 是最底层的运行支撑,提供最基本的功能支持,设计要求为“简单、稳定”;插件机制提供了系统足够的扩展能力,插件将提供用户需要的业务功能;插件容器既作为插件的载体和管理工具,同时提供插件辅助工具,可以通过脚本语言如JavaScript或Python利用Kernel、插件提供的接口方便地扩展新的应用,插件辅助工具更多地应用在高层业务逻辑或表现层上,大大增加了系统的灵活性。这种模式并不是创新,事实上很多大型软件就采用了这种方式。目前对于为应用程序添加Javascript或Python脚本的扩展接口,尚未有完整的解决办法,继续学习中……
参考链接:
3.2. 清风的脚本
3.2.1. 一个随时将所想发到Bloglines的插件
本想将插件做在菜单中,可惜Greasemonkey和Firefox1.0.6有冲突,注册菜单函数,无法使用,哭。。。所以只好又在屏幕上加上一个小图标,点击后,日志自动保存到了Bloglines
3.2.2. 一个新浪vivi的插件
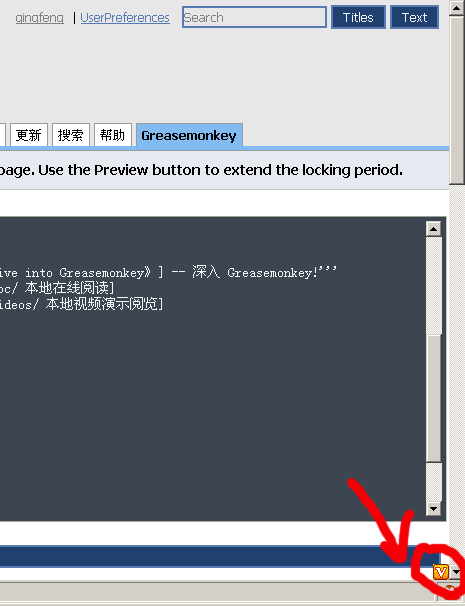
安装以后,屏幕右下角出现一vivi图标,点击后即可将当前网页保存至vivi。
发布1.1版本,使得vivi图标始终居于右下角。
解决方法:
div.style.position = "fixed";
截图:

安装:
对其按右键即可安装
说明: 安装以后,点击网页任意图片都会弹出Hello World
4. 推荐脚本
4.1. Inline MP3 Player
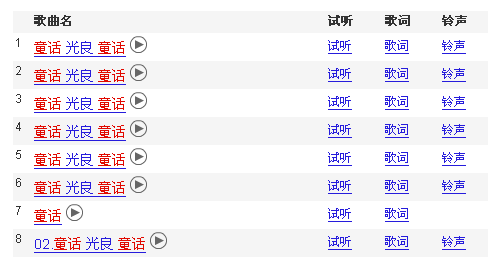
- 安装以后网页所有mp3后缀的连接都会跟上一个播放按钮,可以直接播放之,还有很多很cool的插件,推荐!
- 截图:

安装:http://musicplayer.sourceforge.net/greasemonkey/inline.player.user.js
4.2. Greasemap
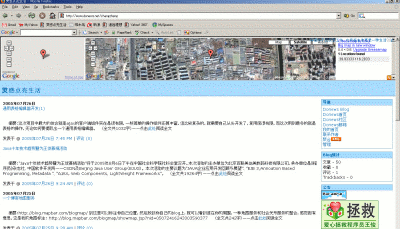
Greasemap是一个由Greasemonkey开发的firefox插件,其作用就是读取网页的地图信息。
<meta name='ICBM' content="39.93333, 116.2833" />
然后利用GoogleMap的API读取位置信息,显示出相应的地图。
思路拓展:比如一个商店的网站,利用该插件就可以轻松的显示出店铺位置。
效果:

安装:http://www.vinq.com/greasemap/greasemap.user.js
Greasemonkey真是越玩越有趣了:)
5. 相关资源
5.1. Dive into Greasemonkey
- 好书!
《Dive into Greasemonkey》 -- 深入 Greasemonkey!
5.2. Greasemonkey for IE
http://www.bhelpuri.net/Trixie/Trixie.htm
