|
Size: 3984
Comment:
|
← Revision 12 as of 2010-04-08 03:58:58 ⇥
Size: 3690
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 4: | Line 4: |
| -- Zoom.Quiet [[[DateTime(2004-09-03T02:05:16Z)]]] [[TableOfContents]] |
-- Zoom.Quiet [<<DateTime(2004-09-03T02:05:16Z)>>] <<TableOfContents>> |
| Line 7: | Line 7: |
| ''GraphViz 是AT&T 贡献的跨平台图形生成工具!通过 The DOT Language 一种脚本语言来定义图元的关系进行自动绘制'' |
||{{http://www.graphviz.org/gvicons/doc-about.png}}||'''[[http://www.graphviz.org/About.php|GraphViz]] 是AT&T 贡献的跨平台图形生成工具!'''<<BR>>通过 The DOT Language 一种脚本语言来定义图元的关系进行自动绘制''|| * '''[[GraphVizForMoin|在维基中直接使用 Graphviz]]''' |
| Line 20: | Line 21: |
| {{{#!python | {{{ |
| Line 35: | Line 36: |
| {{{ dot -Tpng sample.dot -o sample.png |
{{{ > dot -Tpng sample.dot -o sample.png |
| Line 38: | Line 39: |
| * attachment:sample.png | {{attachment:sample.png}} |
| Line 47: | Line 49: |
| * 有很多的选择啦……[http://www.research.att.com/%7Eerg/graphviz/info/shapes.html 结点形状] * [http://www.research.att.com/%7Eerg/graphviz/info/arrows.html 箭头形状] * [http://www.research.att.com/%7Eerg/graphviz/info/colors.html 颜色定义],当然也可以使用RGB来声明 * [http://www.research.att.com/%7Eerg/graphviz/info/attrs.html 全部属性定义] |
* 有很多的选择啦……[[http://www.research.att.com/%7Eerg/graphviz/info/shapes.html|结点形状]] * [[http://www.research.att.com/%7Eerg/graphviz/info/arrows.html|箭头形状]] * [[http://www.research.att.com/%7Eerg/graphviz/info/colors.html|颜色定义]],当然也可以使用RGB来声明 * [[http://www.research.att.com/%7Eerg/graphviz/info/attrs.html|全部属性定义]] |
| Line 52: | Line 54: |
| {{{ dot -Grankdir=LR -Nshape="plaintext" -Earrowhead="odiamond" -Tpng sample.dot -o sample.png |
{{{ > dot -Grankdir=LR -Nshape="plaintext" -Earrowhead="odiamond" -Tpng sample.dot -o sample.png |
| Line 55: | Line 57: |
| * attachment:sample0.png | {{attachment:sample0.png}} |
| Line 57: | Line 61: |
=== 换行 === label的文字内容如果太长的话,可以用"\n"来换行。 |
|
| Line 60: | Line 68: |
| {{{#!python | {{{ |
| Line 74: | Line 82: |
| * attachment:tab.png | * {{attachment:tab.png}} |
| Line 76: | Line 84: |
| = 深入 = * 可恨不支持中文! * 提供C的源代码,可是…………想起C就烦! * 不过 ["limodou"] 在["Meteor"]中提供了一个想法[http://wiki.woodpecker.org.cn/moin.cgi/Otter_e6_a8_a1_e6_9d_bf_e6_b5_8b_e8_af_95_e8_ae_b0_e5_bd_95#head-c8bdadd9bf5177726cce95e7ee525cbdb0ac6e9c 模板关系图] * 哈哈哈!可以让Python 自动的分析代码生成 dot 脚本通过 GraphViz 工具生产结构示意图! * ["dotScript"] -- dot化脚本结构! * 理解脚本函式调用情况; * 理解脚本类引用,继承情况; * 理解不同语言脚本的情况; |
##= 深入 = <<Include(GraphVizDeepinto,"深入.dot",,editlink)>> |
| Line 91: | Line 93: |
| PyUMLGraph]。不过它会把所有的基类都列出来,有时会非常庞大。还有另一个不用graphviz的是[http://www.atug.com/andypatterns/pynsource.htm PyNSource],可以看,可以打印,但不能保存。 -- limodou | PyUMLGraph]。不过它会把所有的基类都列出来,有时会非常庞大。还有另一个不用graphviz的是[[http://www.atug.com/andypatterns/pynsource.htm|PyNSource]],可以看,可以打印,但不能保存。 -- limodou |
所想即所得 才是真正的快乐! -- Zoom.Quiet [2004-09-03 02:05:16]
Contents
一句话介绍
|
GraphViz 是AT&T 贡献的跨平台图形生成工具! |
快速开始
安装
- 不用说了!几乎是绿色软件了!
- M$平台中解压缩就好,
- 而且自动加了系统路径
使用
- 嗯嗯!最愉快的经历!运行快!语法简练!听话!
- 关键是脚本语言的行为哪!你可以随时输出图形结果来预览成果!
编写dot脚本
- 没有什么可说的,帮助文件比较玄!syntax 好复杂的样子!
- 但是看例子实在就简单了!
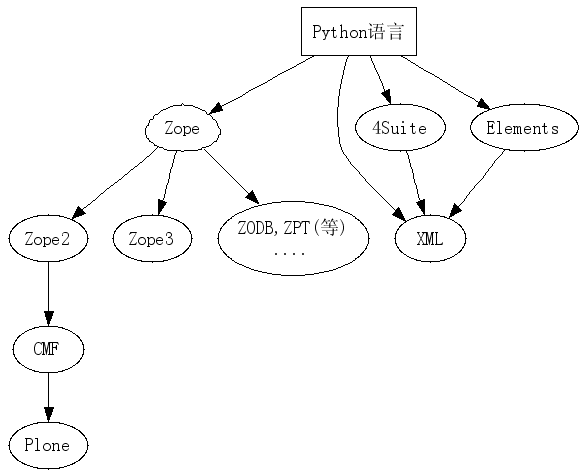
/*sample.dot*/
digraph G {
PY->ZO->Zope2->CMF->Plone;
ZO->Zope3;
ZO->Zs;
Zs[label="ZODB,ZPT\n...."];
PY->XML;
PY->"4Suite"->XML;PY->Elements->XML;
PY[label="Python",shape=box];
ZO[label="Zope",shape=egg];
}
运行绘制
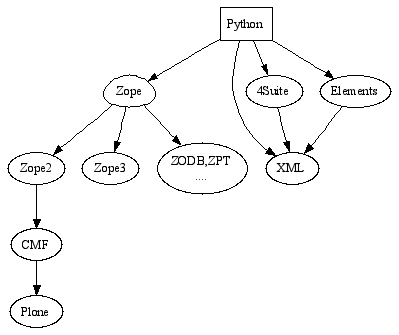
- 以上脚本使用最基本的命令输出:
> dot -Tpng sample.dot -o sample.png

- 嗬嗬嗬!简单明了:
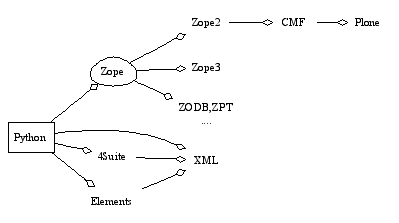
- 而且通过命令行的简单变化又可以快速改变整个图形的外观
> dot -Grankdir=LR -Nshape="plaintext" -Earrowhead="odiamond" -Tpng sample.dot -o sample.png

- 而各种命令行参数是与脚本的属性声明是共通的,不过是全局性的定义…………
换行
label的文字内容如果太长的话,可以用"\n"来换行。
进一步学习
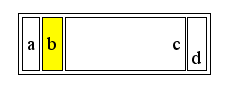
- 哇呀呀!直接支持HTML的表格定义语法!看来HTML的影响力很NB哪!
digraph table {
node [shape=plaintext];
struct1 [label=<<TABLE BORDER="1">
<TR>
<TD >a</TD>
<TD BGCOLOR="yellow">b</TD>
<TD HEIGHT="40" WIDTH="90" ALIGN="right">c</TD>
<TD VALIGN="bottom">d</TD>
</TR>
</TABLE>>];
}- 将输出为

深入.dot
中文输出
- 可恨不支持中文?!
ZoomQuiet: 支持中文的,不过要在dot文件中输入utf-8编码的汉字,生成图片时也要指定字体名称。比如:
> dot -Nfontname=simsun -Tpng sample.dot -o sample.png
win2003(win2k)下指定字体扩展名(当然也可以用别的字体):
> dot -Nfontname=simsun.ttc -Tpng sample.dot -o sample.png
原来如比!!不过,只能在命令行处指定,在脚本中使用类似:
node [fontsize=8, fontname=simhei,shape = plaintext]
来限定时,不能!!!这样一来,不同部分使用不同字体就是问题了…………
提供C的源代码,可是…………想起C就烦!
sample.dot
/*sample.dot*/
digraph G {
PY->ZO->Zope2->CMF->Plone;
ZO->Zope3;
ZO->Zs;
Zs[label="ZODB,ZPT(等)\n...."];
PY->XML;
PY->"4Suite"->XML;PY->Elements->XML;
PY[label="Python语言",shape=box];
ZO[label="Zope",shape=egg];
}
FreeBSD 中
不同与Linux中,中文支持只需字体!其它的 graphviz 自身安装好了!
# cd /usr/ports/ (FreeBSD6.0以后使用portsnap 快捷升级产品树) # portsnap update # cd /usr/ports/graphics/graphviz # make install clean (然后安装字体) # cd /usr/ports/chinese/fireflyttf # make install clean # cd /usr/ports/chinese/arphicttf # make install clean
即可输出中文在图片中! 注意先后安装顺序! TureType 字体的使用需要一些库的支持,graphviz有自动安装的
- 不过 windows 中死活不行!BS的都没力气了…………
自由字体不多:Debian组织的中文字体
其它TTF的D用
FreeBSD 中 dot 找不到字体的信息如下:
Error: Could not find/open font : simkai in /usr/X11R6/lib/X11/fonts/TrueType:/usr/X11R6/lib/X11/fonts/ truetype:/usr/X11R6/lib/X11/fonts/TTF:/usr/share/fonts/True Type:/usr/share/fonts/truetype:/usr/openwin/lib/X11/fonts/T rueType:/usr/X11R6/lib/X11/fonts/Type1:/usr/common/share/fonts/ttf
实际的目录内容是:
#ll /usr/X11R6/lib/X11/fonts/TrueType/ lrwxr-xr-x 1 root wheel 44 Feb 13 18:48 bkai00mp.ttf@ -> /usr/local/share/fonts/TrueType/bkai00mp.ttf lrwxr-xr-x 1 root wheel 44 Feb 13 18:48 bsmi00lp.ttf@ -> /usr/local/share/fonts/TrueType/bsmi00lp.ttf lrwxr-xr-x 1 root wheel 47 Feb 13 18:17 fireflysung.ttf@ -> /usr/local/share/fonts/TrueType/fireflysung.ttf -rw-r--r-- 1 root wheel 789508 Feb 13 18:48 fonts.alias -rw-r--r-- 1 root wheel 21858 Feb 13 18:48 fonts.cache-1 -rw-r--r-- 1 root wheel 467 Feb 13 18:48 fonts.dir -rw-r--r-- 1 root wheel 467 Feb 13 18:48 fonts.scale lrwxr-xr-x 1 root wheel 44 Feb 13 18:48 gbsn00lp.ttf@ -> /usr/local/share/fonts/TrueType/gbsn00lp.ttf lrwxr-xr-x 1 root wheel 44 Feb 13 18:48 gkai00mp.ttf@ -> /usr/local/share/fonts/TrueType/gkai00mp.ttf
所以,可以直接链接M$ 中的字体到系统目录中:
比如说
# ln -s /home/zoomq/.fonts/simsun.ttf /usr/X11R6/lib/X11/fonts/TrueType/simsun.ttf
就可以使用 simsun 来输出了!
当然的,不提倡!
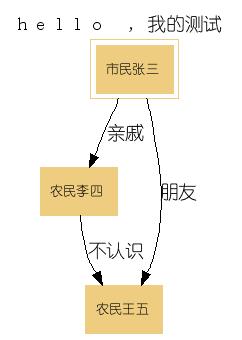
M$中的另种解决
digraph G {
graph [
ratio="auto"
label="hello ,我的测试"
labelloc=t
fontname="simyou.ttf"
];
node [
shape="box",
style="dotted",
fontname="simyou.ttf",
fontsize="10"
];
edge [ fontname="simyou.ttf"];
"张三"
[
peripheries=2,
style=filled,
label="市民张三"
color="#eecc80"
];
"李四"[
style=filled,
label="农民李四"
color="#eecc80"
];
"王五"[
style=filled,
label="农民王五"
color="#eecc80"
];
"张三"->"李四"[label="亲戚"];
"张三"->"王五"[label="朋友"];
"李四"->"王五"[label="不认识"];
}
自动工具
讨论
有更加美好的体验的话请一定分享!
- 不错,有机会完善之,搞一个中文化教程,可以做更复杂的图形。
关于脚本类引用,已经有现成的模块我以前的Blog中有介绍,[http://www.zipcon.net/~adamf/software/PyUMLGraph/ PyUMLGraph]。不过它会把所有的基类都列出来,有时会非常庞大。还有另一个不用graphviz的是PyNSource,可以看,可以打印,但不能保存。 -- limodou